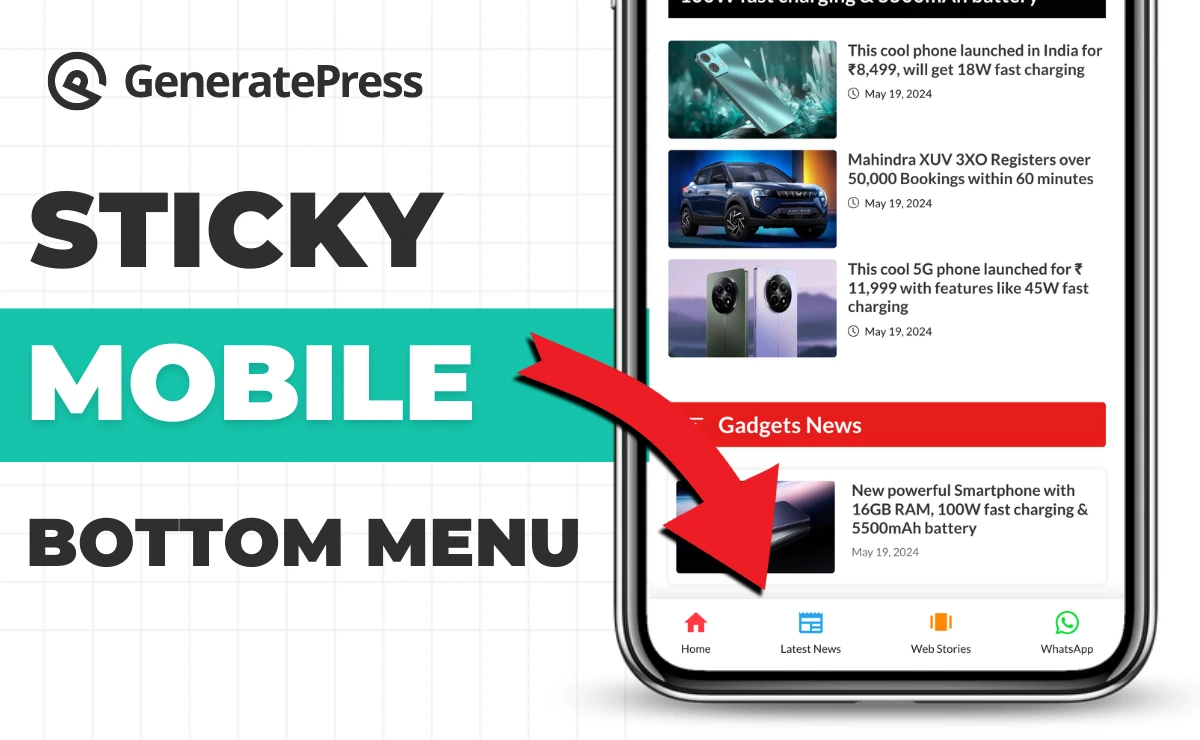
In this video I’ll show you how to create a nice sticky footer mobile menu in GeneratePress theme. In this video tutorials we are going to use GenerateBlock plugin to create this sticky footer mobile menu.
Sticky Mobile Footer Menu is only visible on mobile device. Sticky Mobile Footer Menu allows mobile users to easily access your website. Popular e-commerce websites like Flipkart and Amazon use this type of sticky footer mobile menu. If you also want to add such a beautiful sticky footer mobile menu to your block website then follow this video guide.
Get the pre-made CSS code below 👇
/*sticky footer menu*/
@media only screen and (min-width: 960px) {
.sticky-footer-menu{display:none!important;}
}
.sticky-footer-menu {
position: fixed;
height: 60px;
width: 100%;
bottom: 0;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
z-index: 23235;
}Hope you like this tutorials. Comment below if you have any queries related Sticky Mobile Footer Menu for GeneratePress Theme.








Good
bro make on astra